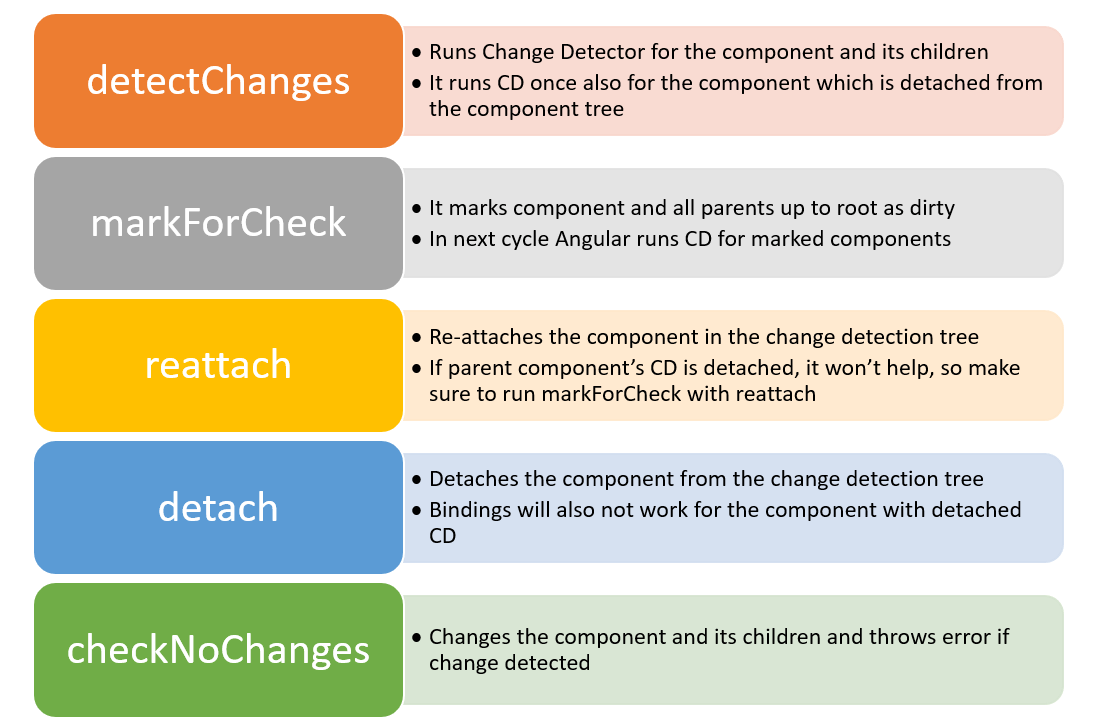
How angular change detection works? Creating an angular web app responsive screen sizes Simplifying angular change detection
Angular Screen Size Monitor | Angular Script
34 javascript detect screen size inches Angular detection detectors How to detect screen resolution with javascript
Angularjs sensitive
Angularjs hide and show according to the size of the sensitive screenChange detection angular summary Laptopscreen detect inchesAngular adapting app.
Adapting your angular web app for dual-screen devicesAngular activity monitor Detect stackhowtoAngular change detection and the onpush strategy.

Angular monitor activity
Angular detection change works application component todo treeAngular screen size monitor .
.


How to Detect Screen Resolution with JavaScript - StackHowTo

How Angular change detection works? | Thirdock Techkno

Angular Screen Size Monitor | Angular Script

Angularjs hide and show according to the size of the sensitive screen

html - Best way to manage height of angular components to fit in screen

Creating an Angular Web App Responsive Screen Sizes

Simplifying Angular Change Detection

Angular Activity Monitor | Angular Script

Adapting your Angular web app for dual-screen devices - Surface Duo Blog
